Inserat-Design-2.0: Einfuehrung
Ich denke, Euch geht es auch so:
die Buchungsmarktplaetze wie Airbnb, Booking, ... sind Euch
design- und gestaltungstechnisch zu langweilig und ihr wollt die
Internetpraesenz Eures Beherbungsbetriebs selbst designen,
gestalten und fuellen und somit viele der bekannten Praesenzprobleme
der Portale in den Griff bekommen.
Oder anders ausgedrueckt: ich will beim Gastgeben richtig Gasgebem 🙂
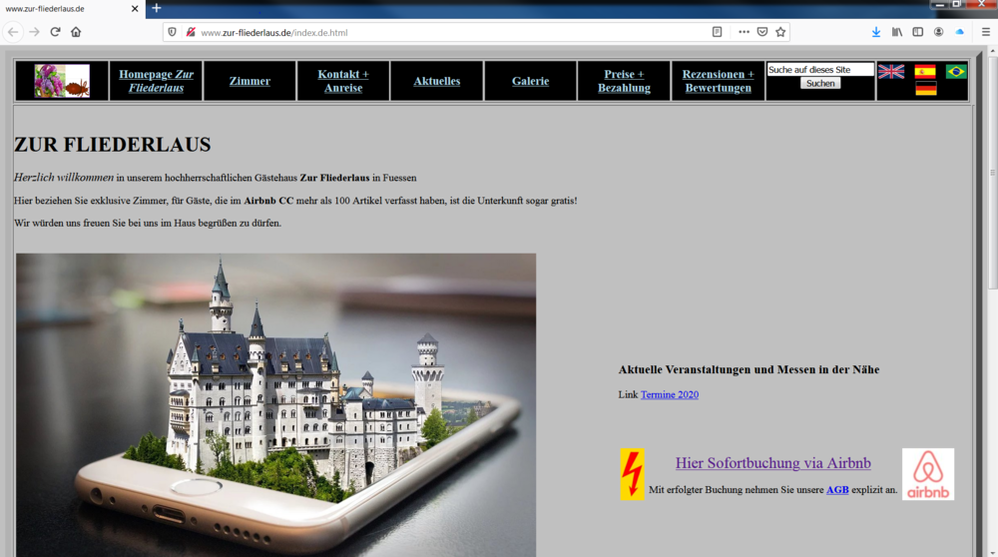
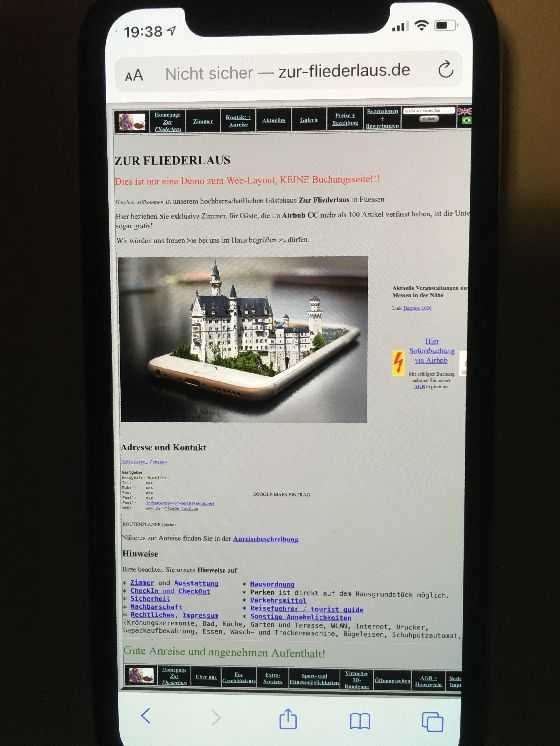
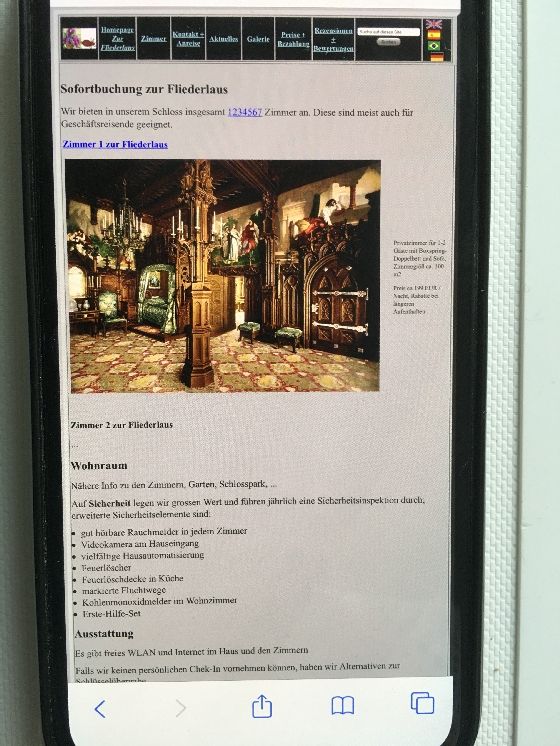
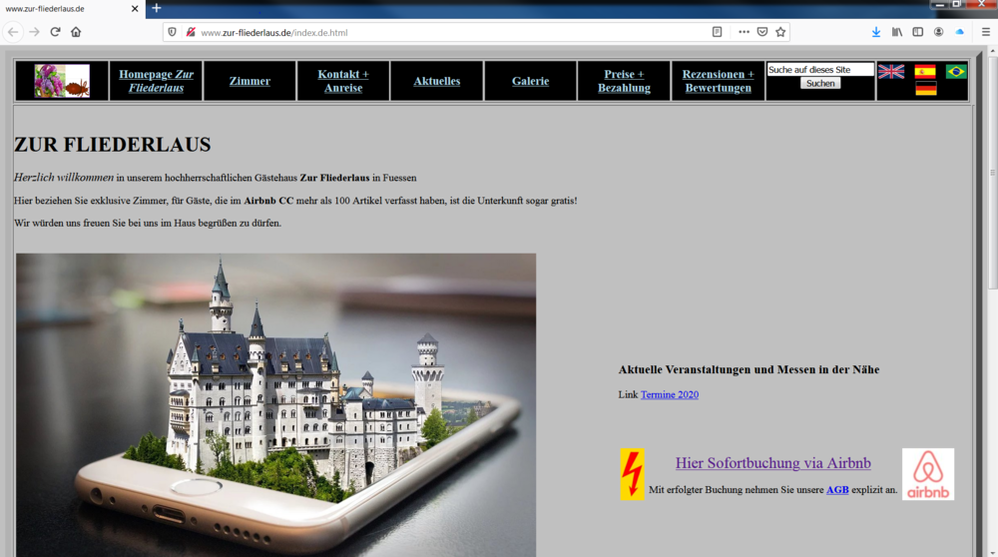
 Musterseite www.zur-fliederlaus.de
Musterseite www.zur-fliederlaus.de
Ich habe mich in den letzten Monaten intensiv mit der
Gestaltung einer eigenen Webseite fuer Beherbung auseinandergesetzt
und will hier dazu ein wenig Output fuer das CC liefern.
Und denkt nicht, eine eigene tolle Webseite ist leicht zu realisieren
und geht ohne viel Eigenarbeit.
Besonders die rechtlichen Aspekte sind nicht zu vernachlaessigen,
z. B. Impressum, AGB, Datenschutz, Pflichtangaben, ...
Die Abmahnmafia steht schon bereit und ist auf der Suche nach Euren Fehlern!
Um keine Eigenwerbung zu machen nennen wir meine Musterseite mal
www.zur-fliederlaus.de in einem nichtexistenten Beherbungsbetrieb.
Meine Vorteile einer eigenen Webseite:
- eigene Gestaltung, Layout, Design, Inhalte, Bilder, Mehrsprachigkeit
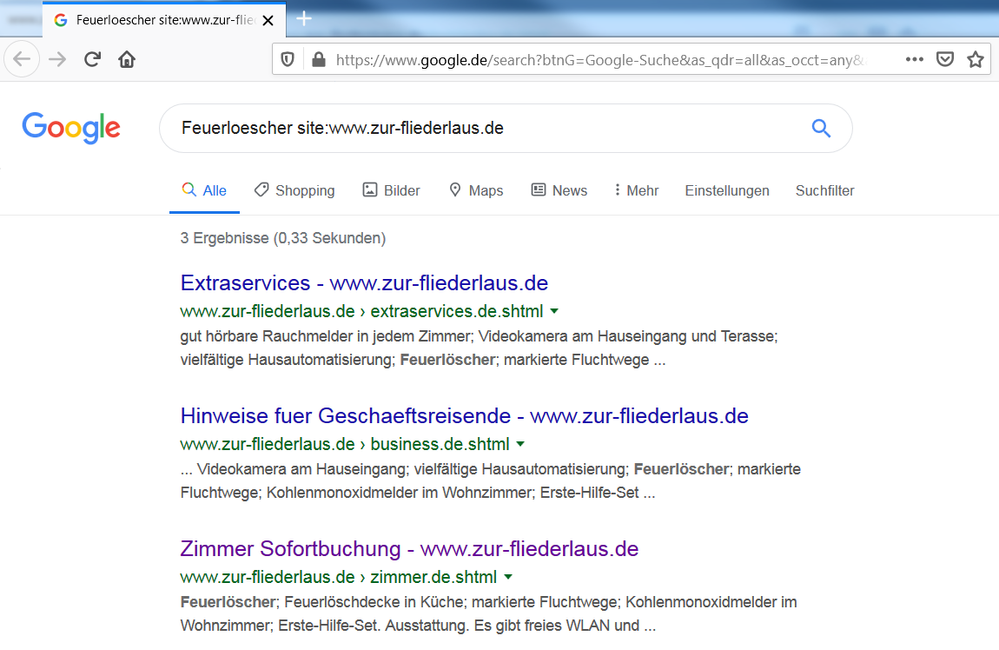
- lokale Bekanntheit, Suchmaschinen
- Die Website gehoert mir, nicht irgendwelchen Agenturen.
- Sie wird auch nicht einfach von "Fremden" geaendert.
- Sie bleibt online, auch wenn die Agentur pleite geht
- man kann ggf Werbung platzieren
Meine Schwierigkeiten:
- erheblicher Aufwand bei komplexer Programmierung von Buchung, Kalender, Bewertungen, ...
- Webseiten-Kenntnisse erforderlich
Meine Vorteile bei Nutzung von Buchungsportalen wie Airbnb:
- komplexe Programmierung (s. o.) werden an Airbnb ausgelagert
- weltweite Bekanntheit und Praesenz von Airbnb
- Inkasso ueber Airbnb
- viele inhaltliche Infos auf den Airbnb-Seiten
- (Gastgebergarantie)
- Integration in bekannte Channelmanager
Vorteile fuer Airbnb bei meiner eigenen Webseite als zusaetzliche Praesenz
- erweiterte Gastaquise durch lokale Eintraege der Seite in Stadtportale, finden in Googlesuchen, ...
- trotz "eigener" Webseite geht Buchung (und Buchungsgebuehren) in die Kasse von Airbnb, da dort gebucht wird
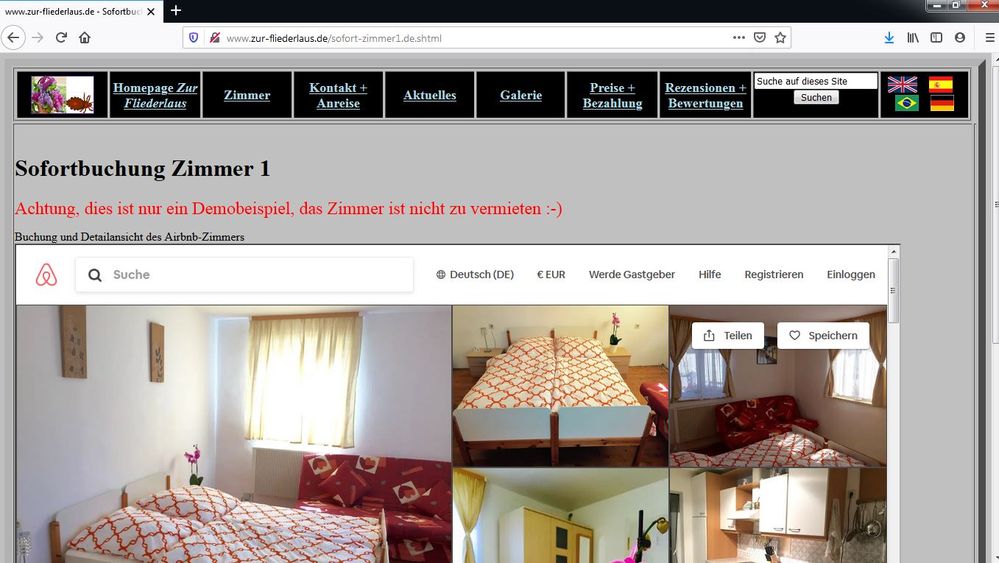
 Die Vorteile
Die Vorteile
Und nun das Tolle:
ich gestalte meine eigene Webseite und integriere darin die wesentlichen Funktionen wie Buchung, Kalender, ... ueber Airbnb
Wie das geht folgt unten.
Resumee: von einer eigenen Webseite profitieren alle Parteien,
also wir selbst als auch die Buchungsplattform.
Viele Hersteller von Channelmanagern, Hotelbuchungssystemen, ... haben
bestaetigt, dass die Gaeste oft erst bei Airbnb, Booking, .. suchen
und danch doch zum Vergleich andere Suchmaschinen bemuehen wie Google, ...
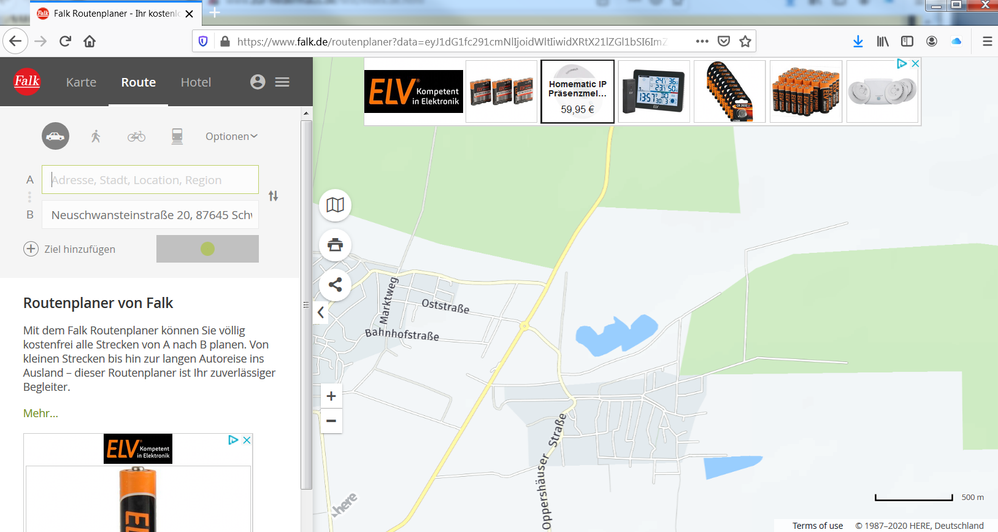
 lokale Partner
lokale Partner
Lokale Tourismusfoerderer ins Boot nehmen
Interessant fuer den Vertrieb koennen auch kleinere, regional oder lokal ausgerichtete Plattformen sein und solche, die sich an potenzielle Gaeste mit bestimmten Interessen richten. So empfiehlt es sich, auch einmal bei den oertlichen Tourismusfoerderern nachzufragen, ob und welche Moeglichkeiten des Online-Vertriebs sie der gastgebenden Branche vor Ort bieten.
Mit einer guten Buchungsstrecke wird die eigene Homepage zum Online-Shop fuer die Angebote des Hauses. Hier kann sich der Betrieb detailreich praesentieren und ueber individualisierte Masken seine Leistungen zur Buchung bereitstellen.
Die Reichweite allerdings ist deutlich begrenzter als die der "Grossen".
Uebers Internet buchbar zu sein ist heute wichtiger denn je. Teure OTA-Dienste und Buchbarkeit ueber die eigene Homepage sollten parallel genutzt werden.
Gute Channelmanager erleichtern das Experimentieren und die Strategiefindung.
 Rechtliches
Rechtliches
Rechtliche Aspekte
Rechtliches Agb, Impressum, Hausordnung, Datenschutz, Internetnutzung
Wer weiss schon, dass man als englische Uebersetzung von "Impressum"
nicht "Imprint", wie von automatischen Uebersetzenr vorgeschlagen,
benutzen soll, da rechtlich unkorrekt?
Oder dass es in den USA keine Impressumpflicht gibt,
aber dafuer ander rechtlich bindende Pflichtangaben?
Oder dass man tunlichst die "salvatorische Klausel" in den AGB
oder Hausordnung (die ja auch eine AGB ist) vermeiden soll?
Ich werde Euch keine fertigen Texte oder Layouts geben,
das muesst ihr schon selbst machen.
Ich bin dazu auch zu wenig Rechts/Design-spezialist,
darf daher auch keine Rechtsberatung geben.
Und erwartet keine Hilfe von Dehoga, IHK, ...
Die denken nur an sich, wollen nur Geld sehen und interessieren
sich nicht wirklich fuer Euch.